Кто такой лучший богатый редактор текстовой области для jQuery? [закрытый]
Нашел мое решение на Apache / 2.2.15 (Unix).
И спасибо за ответ от @QuantumHive:
Сначала: я нашел все
Order allow,deny
Deny from all
вместо
Order allow,deny
Allow from all
, а затем:
Я установил
#
# Control access to UserDir directories. The following is an example
# for a site where these directories are restricted to read-only.
#
#<Directory /var/www/html>
# AllowOverride FileInfo AuthConfig Limit
# Options MultiViews Indexes SymLinksIfOwnerMatch IncludesNoExec
# <Limit GET POST OPTIONS>
# Order allow,deny
# Allow from all
# </Limit>
# <LimitExcept GET POST OPTIONS>
# Order deny,allow
# Deny from all
# </LimitExcept>
#</Directory>
Удаляет предыдущую аннотацию «#» на
#
# Control access to UserDir directories. The following is an example
# for a site where these directories are restricted to read-only.
#
<Directory /var/www/html>
AllowOverride FileInfo AuthConfig Limit
Options MultiViews Indexes SymLinksIfOwnerMatch IncludesNoExec
<Limit GET POST OPTIONS>
Order allow,deny
Allow from all
</Limit>
<LimitExcept GET POST OPTIONS>
Order deny,allow
Deny from all
</LimitExcept>
</Directory>
ps. мой WebDir: / var / www / html
9 ответов
здесь вы можете найти 10 текстовых редакторов jquery и не-jquery: www.queness.com
IMHO tinyMce и ckeditors слишком раздуты. Я пробовал много разных редакторов, которые были бы плагинами jquery, и лучший на мой вкус - HtmlBox. Он очень маленький = 14 Кб в миниатюре (без иконок) и ненавязчивый.
Я пробовал все эти: 1. Avidan editor 2. Wymeditor 3. ueditor 4. RTE Jquery 5. jwysiwyg (GNU2) 6. jhtml area (общественная лицензия Microsoft) 7. htmlbox (лицензия mit) 8. TinyMCE (gnu) 9. Ckeditor (а также FCKeditor)
Крошечный MCE является лучшим, по моему скромному мнению - я имею усталый, тонна их и Крошечный имеет лучшее по функциям, легким создать шаблоны содержания, легкие установить, какой CSS показывается в редакторе и используется для отображения его, очень большой API, большая кожа, ect...
Мне действительно нравится Yahoo Визуальный редактор YUI .
Я лично использую FCK, потому что Крошечный MCE не обрабатывает HTML, редактирующий хорошо, небольшие изменения в HTML производят много unececary тегов HTML.
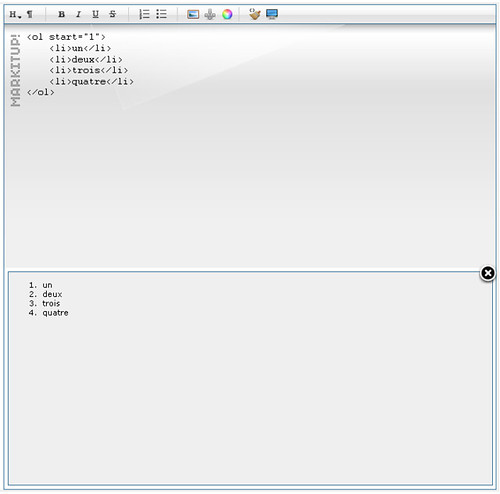
Для меня markitup является превосходным редактором. Это делает обогащенный текст как редактора разметки и позволяет Вам использовать различные стандарты: HTML, Wiki, UBB, и т.д... Это также позволяет плагины очень легко.
Для полного на HTML (а не WMD разрабатывают b / я / a) я обычно использую http://www.fckeditor.net/ . Удовлетворение требованиям заказчика может быть немного громоздким, но надежным однажды на месте.
Я удивлен, что никто не упомянул markitup:
markItUp! плагин JavaScript, основывался на библиотеке jQuery. Это позволяет Вам превращать любую текстовую область в редактора разметки. HTML, Ткань, Синтаксис Wiki, Скидка с цены, BBcode или даже Ваша собственная система Разметки могут быть легко реализованы.