скосите матричный алгоритм
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Switch
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/switch" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Switch Text" />
</LinearLayout>
В случае с радио-кнопками или флажками вы всегда можете использовать что-то подобное
11
задан 23 March 2009 в 12:34
поделиться
1 ответ
Смотря на http://www.w3.org/TR/SVG11/coords.html, который говорит о SVG, он говорит:
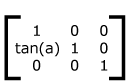
- Скошенное преобразование вдоль оси X эквивалентно матрице

или [1 0 загаров (a) 1 0 0], который имеет эффект скоса X координат углом a.
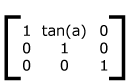
- Скошенное преобразование вдоль оси y эквивалентно матрице

или [1 загар (a) 0 1 0 0], который имеет эффект скоса Y координаты углом a.
Надежда, которая помогает!:)
22
ответ дан 3 December 2019 в 05:14
поделиться
Другие вопросы по тегам:
