Определение браузера в JavaScript? [дубликат]
Этот вопрос уже имеет ответ здесь:
- Как можно обнаружить версию браузера? 25 ответов
Как я определяю точный браузер и версию с помощью JavaScript?
7 ответов
navigator.sayswho= (function(){
var ua= navigator.userAgent, tem,
M= ua.match(/(opera|chrome|safari|firefox|msie|trident(?=\/))\/?\s*(\d+)/i) || [];
if(/trident/i.test(M[1])){
tem= /\brv[ :]+(\d+)/g.exec(ua) || [];
return 'IE '+(tem[1] || '');
}
if(M[1]=== 'Chrome'){
tem= ua.match(/\b(OPR|Edge?)\/(\d+)/);
if(tem!= null) return tem.slice(1).join(' ').replace('OPR', 'Opera').replace('Edg ', 'Edge ');
}
M= M[2]? [M[1], M[2]]: [navigator.appName, navigator.appVersion, '-?'];
if((tem= ua.match(/version\/(\d+)/i))!= null) M.splice(1, 1, tem[1]);
return M.join(' ');
})();
Как следует из названия, это сообщит вам имя и номер версии, предоставленные браузером.
Это удобно для сортировки результатов тестов и ошибок, когда вы тестируете новый код на нескольких браузерах.
Не совсем то, что вы хотите, но близко к этому:
var jscriptVersion = /*@cc_on @if(@_jscript) @_jscript_version @else @*/ false /*@end @*/;
var geckoVersion = navigator.product === 'Gecko' && navigator.productSub;
var operaVersion = 'opera' in window && 'version' in opera && opera.version();
Переменные будут содержать соответствующую версию или false , если это недоступен.
Я был бы признателен, если бы кто-нибудь, использующий Chrome, узнал, можно ли использовать window.chrome аналогично window.opera .
Вы можете использовать библиотеку jQuery для определения версии браузера.
Пример:
jQuery.browser.version
Однако это имеет смысл только в том случае, если вы используете и другие функции jQuery. Добавление целой библиотеки только для определения браузера кажется мне излишеством.
Больше информации: http://api.jquery.com/jQuery.browser/
(нужно немного прокрутить вниз)
Эта маленькая библиотека может помочь вам. Но имейте в виду, что обнаружение браузера не всегда является решением проблемы.
var browser = navigator.appName;
var version = navigator.appVersion;
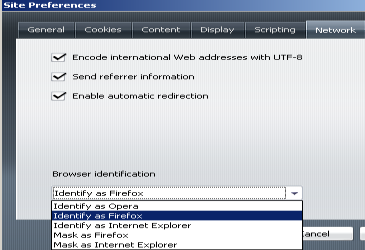
Заметьте, однако, что оба варианта не обязательно будут отражать истину. Многие браузеры могут быть настроены на маскировку под другие браузеры. Так, например, вы не всегда можете быть уверены, действительно ли пользователь работает с IE6 или с Opera, которая притворяется IE6.
Это обычно лучше по возможности избегать кода, специфичного для браузера. Свойство JQuery $ .support доступно для определения поддержки определенных функций, а не зависит от имени и версии браузера.
В Opera, например, вы можете подделать Internet Explorer или firefox.

Подробное описание JQuery.support можно найти здесь: http://api.jquery.com/jQuery.support/
Теперь устарело согласно jQuery.
Мы настоятельно рекомендуем использовать внешнюю библиотеку, такую как Modernizr , вместо зависимости от свойств в
jQuery.support.
При кодировании веб-сайтов я всегда убеждаюсь, что базовые функции, такие как навигация, также доступны пользователям, не использующим js. Это может быть предметом обсуждения и может быть проигнорировано, если домашняя страница ориентирована на особую аудиторию.
Это то, что я написал, чтобы получить информацию о клиенте
var ua = navigator.userAgent.toLowerCase();
var check = function(r) {
return r.test(ua);
};
var DOC = document;
var isStrict = DOC.compatMode == "CSS1Compat";
var isOpera = check(/opera/);
var isChrome = check(/chrome/);
var isWebKit = check(/webkit/);
var isSafari = !isChrome && check(/safari/);
var isSafari2 = isSafari && check(/applewebkit\/4/); // unique to
// Safari 2
var isSafari3 = isSafari && check(/version\/3/);
var isSafari4 = isSafari && check(/version\/4/);
var isIE = !isOpera && check(/msie/);
var isIE7 = isIE && check(/msie 7/);
var isIE8 = isIE && check(/msie 8/);
var isIE6 = isIE && !isIE7 && !isIE8;
var isGecko = !isWebKit && check(/gecko/);
var isGecko2 = isGecko && check(/rv:1\.8/);
var isGecko3 = isGecko && check(/rv:1\.9/);
var isBorderBox = isIE && !isStrict;
var isWindows = check(/windows|win32/);
var isMac = check(/macintosh|mac os x/);
var isAir = check(/adobeair/);
var isLinux = check(/linux/);
var isSecure = /^https/i.test(window.location.protocol);
var isIE7InIE8 = isIE7 && DOC.documentMode == 7;
var jsType = '', browserType = '', browserVersion = '', osName = '';
var ua = navigator.userAgent.toLowerCase();
var check = function(r) {
return r.test(ua);
};
if(isWindows){
osName = 'Windows';
if(check(/windows nt/)){
var start = ua.indexOf('windows nt');
var end = ua.indexOf(';', start);
osName = ua.substring(start, end);
}
} else {
osName = isMac ? 'Mac' : isLinux ? 'Linux' : 'Other';
}
if(isIE){
browserType = 'IE';
jsType = 'IE';
var versionStart = ua.indexOf('msie') + 5;
var versionEnd = ua.indexOf(';', versionStart);
browserVersion = ua.substring(versionStart, versionEnd);
jsType = isIE6 ? 'IE6' : isIE7 ? 'IE7' : isIE8 ? 'IE8' : 'IE';
} else if (isGecko){
var isFF = check(/firefox/);
browserType = isFF ? 'Firefox' : 'Others';;
jsType = isGecko2 ? 'Gecko2' : isGecko3 ? 'Gecko3' : 'Gecko';
if(isFF){
var versionStart = ua.indexOf('firefox') + 8;
var versionEnd = ua.indexOf(' ', versionStart);
if(versionEnd == -1){
versionEnd = ua.length;
}
browserVersion = ua.substring(versionStart, versionEnd);
}
} else if(isChrome){
browserType = 'Chrome';
jsType = isWebKit ? 'Web Kit' : 'Other';
var versionStart = ua.indexOf('chrome') + 7;
var versionEnd = ua.indexOf(' ', versionStart);
browserVersion = ua.substring(versionStart, versionEnd);
}else{
browserType = isOpera ? 'Opera' : isSafari ? 'Safari' : '';
}
