Перезагрузка страницы в Chrome без необходимости запускает связанные события непосредственно перед перезагрузкой страницы.
Надеюсь, у кого-то есть хороший ответ на этот вопрос:
Почему Chrome (14.0) запускает события готовности документа и загрузки окна, когда я обновляю страницу? Обратите внимание, что я говорю не о том, что происходит при загрузке новой страницы, а о том, что происходит до ее загрузки. См. Следующий код:
<form name="form1" method="post" action="tmp.aspx?a=1" id="form1">
<script type="text/javascript">
$(document).ready(function () { console.log('document/ready' + new Date()); });
$(window).load(function () { console.log('window/load' + new Date()); });
</script>
<a href="tmp.aspx?a=1">tmp</a>
</form>
Когда я впервые захожу на страницу, я получаю два вывода на консоль: один для документа / готовности и один для окна / загрузки. Когда я обновляю страницу, быстро выводятся еще две, а сразу после этого еще две (из просмотра новой страницы). Если вместо этого я просто щелкну ссылку (tmp.aspx), которая ведет прямо на ту же страницу, этого не произойдет.
Я уверен, что этому есть хорошее объяснение.
С уважением!
РЕДАКТИРОВАТЬ: Дополнительные вызовы $ (document) .ready () и $ (window) .load () выполняются ДО того, как эта страница обновится. Поэтому, когда я впервые загружаю страницу, эти методы вызываются один раз, затем я нажимаю кнопку «Обновить» и ДО перезагрузки страницы методы вызываются снова. После этого, когда страница только что была перезагружена, методы вызываются ТРЕТИЙ раз.
1 ответ
Просто добавлю несколько замечаний по тестированию, используя chrome 15.0.874.102 и windows 7 x86:
Это сценарий, который я использовал для тестирования, исходя из моего понимания вопроса:
<html>
<head>
<script language="javascript">
var r = Math.floor(Math.random() * 101);
function reloadLink() {
console.log('----Reload Link----');
}
function startpage() {
console.log('---Loaded. ID: ' + r + ' Time: '+new Date());
}
function unloadPage() {
console.log('Un-loaded. ID: ' + r + ' Time: '+new Date());
}
document.addEventListener("DOMContentLoaded", startpage, false);
window.onbeforeunload = unloadPage;
</script>
<title>Testing Chrome</title>
</head>
<body>
<a href="" onclick="reloadLink();">Reload Page</a>
</body>
</html>
Ниже приводится накопленный журнал, каждое новое дополнение выделено жирным шрифтом:
--- Загружен , ID: 68 Время: вторник, 25 октября 2011 г. 21:35:18 GMT + 0100 (летнее время по Гринвичу)
--- Loaded. ID: 68 Время: вт 25 окт. 2011 21:35:18 GMT + 0100 (GMT по летнему времени)
--- Загружен. ID: 68 Время: вторник, 25 октября 2011 г. 21:35:18 GMT + 0100 (GMT, летнее время) < -----
Не загружен. ID: 68 Время: вт 25 окт. 2011 21:36:12 GMT + 0100 (GMT по летнему времени)
--- Загружен. ID: 78 Время: вторник, 25 октября 2011 г. 21:36:12 GMT + 0100 (время летнего времени по Гринвичу)
--- Загружен. ID: 68 Время: вт 25 окт. 2011 21:35:18 GMT + 0100 (GMT по летнему времени)
--- Загружен. ID: 68 Время: вт 25 окт. 2011 21:35:18 GMT + 0100 (GMT по летнему времени)
Не загружен. ID: 68 Время: Вторник, 25 Окт. 2011 21:36:12 GMT + 0100 (GMT (Летнее время))
--- Загружен. ID: 78 Время: вт 25 окт. 2011 21:36:12 GMT + 0100 (GMT Daylight Time)
---- Перезагрузить ссылку ----
Un-загружен. ID: 78 Время: вторник, 25 октября 2011 г. 21:38:25 GMT + 0100 (по Гринвичу, летнее время)
--- Загружен. ID: 22 Время: вторник, 25 октября 2011 г. 21:38:25 GMT + 0100 (время летнего времени по Гринвичу)
--- Загруженный. ID: 68 Время: вт 25 окт. 2011 21:35:18 GMT + 0100 (GMT по летнему времени)
--- Загружен. ID: 68 Время: вт 25 октября 2011 21:35:18 GMT + 0100 (GMT по летнему времени)
Не загружен. ID: 68 Время: Вторник, 25 Окт. 2011 21:36:12 GMT + 0100 (Время года по Гринвичу)
--- Загружен. ID: 78 Время: вт 25 окт. 2011 21:36:12 GMT + 0100 (GMT Daylight Time)
---- Обновить ссылку ----
Не загружен. ID: 78 Время: вторник, 25 октября 2011 г. 21:38:25 GMT + 0100 (GMT по летнему времени)
--- Загружен. ID: 22 Время: Вторник, 25 октября 2011 г. 21:38:25 GMT + 0100 (GMT Daylight Time)
Не загружен. ID: 22 Время: Вт. 25 октября 2011 21:41:53 GMT + 0100 (GMT по летнему времени)
--- Загружен. ID: 15 Время: вторник, 25 октября 2011 г. 21:41:54 GMT + 0100 (GMT Daylight Time)
Как видите, аномалия возникает только при прямой перезагрузке страницы (у меня есть выделил аномалию стрелкой) , сосредоточившись на самой странице.
Кроме того, если вы заметили, что идентификатор и временная метка аномалии одинаковы, даже после ожидания в течение нескольких секунд перед нажатием клавиши F5 - так что, похоже, код не выполняется во второй раз, так сказать, но консоль по какой-то причине регистрирует копию.
В дополнение к заключению:
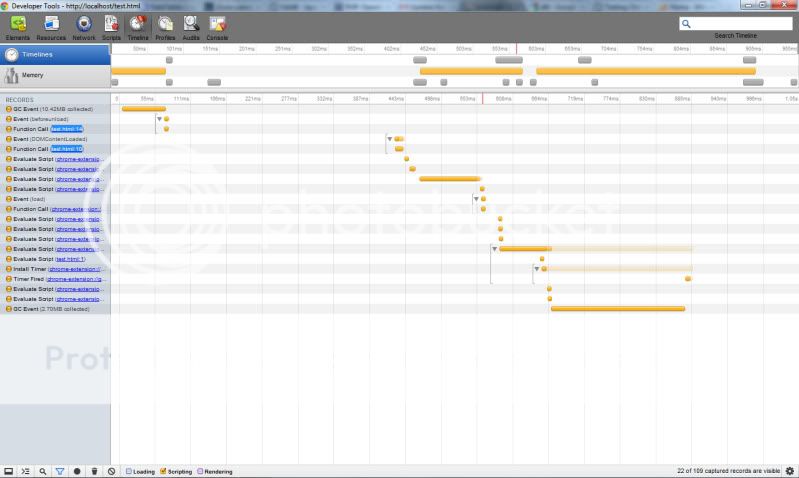
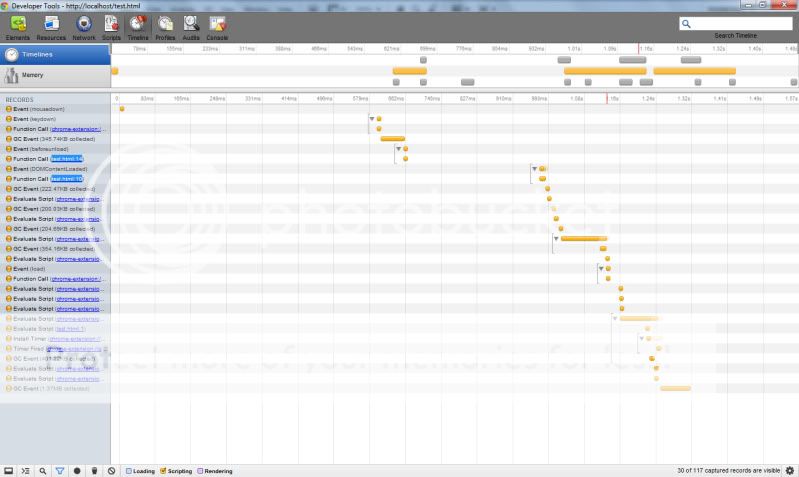
Если вы выберете вкладку временной шкалы и запишете как начальную загрузку страницы, так и перезагрузку F5, вы заметите две функции для записи в консоль: запускается только один раз, дальнейшая компоновка выглядит как возможная ошибка на консоли chromes:
 Показать изображение - Временная шкала 1 (начальная загрузка)
Показать изображение - Временная шкала 1 (начальная загрузка)  Показать изображение - Временная шкала 2 (перезагрузка F5)
Показать изображение - Временная шкала 2 (перезагрузка F5)
