Как создать кнопки с одинаковой шириной?
Я хочу отобразить три кнопки в центре экрана, чтобы все три кнопки были одинаковой ширины, хотя у них будут текстовые метки разной длины.
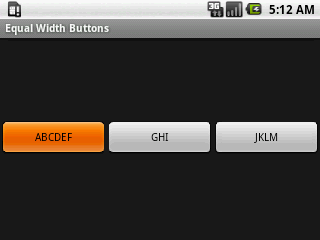
Просто добавляем три кнопки с текстовыми метками разной длины создают кнопки разной ширины.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:gravity="center">
<Button
android:id="@+id/button_1"
android:layout_height="fill_parent"
android:layout_width="wrap_content"
android:text="ABCDEF" />
<Button
android:id="@+id/button_2"
android:layout_height="fill_parent"
android:layout_width="wrap_content"
android:text="GHI" />
<Button
android:id="@+id/button_3"
android:layout_height="fill_parent"
android:layout_width="wrap_content"
android:text="JKLM" />
</LinearLayout> ширина кнопки по умолчанию обертывает содержимое:

-
Установка layout_weight на 1 и layout_width на 0dip на всех кнопках заставляет их растягиваться одинаково чтобы заполнить всю ширину экрана. Насколько я хочу, такие кнопки просто великоваты, особенно на больших экранах.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:gravity="center">
<Button
android:id="@+id/button_1"
android:layout_height="fill_parent"
android:layout_width="0dip"
android:layout_weight="1"
android:text="ABCDEF" />
<Button
android:id="@+id/button_2"
android:layout_height="fill_parent"
android:layout_width="0dip"
android:layout_weight="1"
android:text="GHI" />
<Button
android:id="@+id/button_3"
android:layout_height="fill_parent"
android:layout_width="0dip"
android:layout_weight="1"
android:text="JKLM" />
</LinearLayout> кнопки веса 1 макета заполняют ширину экрана:

-
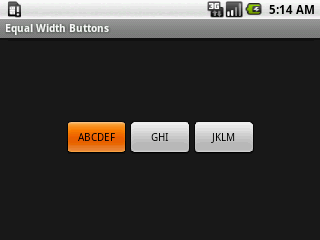
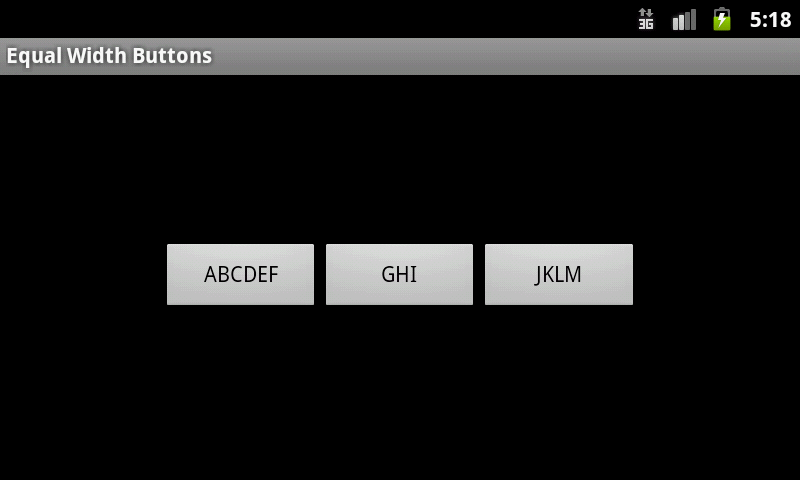
Установка различных значений для weightSum в родительском LinearLayout может использоваться, чтобы остановить кнопки от заполнения всего экрана, но я не Не думаю, что я хочу пойти по этому пути, потому что не хочу, чтобы кнопки занимали большую часть экрана на устройствах с большим экраном. Чтобы уточнить, используя weightSum, я мог бы, например, настроить три кнопки так, чтобы они вместе занимали половину ширины экрана, что может выглядеть нормально на маленьких экранах, но на большом экране кнопки все равно будут занимать половину ширины экрана, а просто кнопки были бы намного больше, чем я хочу. Возможно, окончательным решением будет просто иметь разные файлы макета для разных экранов, но я бы предпочел не идти по этому пути.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:gravity="center"
android:weightSum="5">
<Button
android:id="@+id/button_1"
android:layout_height="fill_parent"
android:layout_width="0dip"
android:layout_weight="1"
android:text="ABCDEF" />
<Button
android:id="@+id/button_2"
android:layout_height="fill_parent"
android:layout_width="0dip"
android:layout_weight="1"
android:text="GHI" />
<Button
android:id="@+id/button_3"
android:layout_height="fill_parent"
android:layout_width="0dip"
android:layout_weight="1"
android:text="JKLM" />
</LinearLayout> weight sum 5 small screen:

весовая сумма 5 большой экран:

-
Я также пробовал много вещей с TableLayout, но не нашел ничего лучше, чем просто использование LinearLayout.
GridView очень неудобен в использовании, и я еще не пробовал.
Итак, как создать кнопки одинаковой ширины, желательно, чтобы они были ровно настолько, насколько это необходимо, чтобы вместить содержимое кнопки с самой длинной меткой?
Любой совет приветствуется .
(Я искал и нашел, что этот вопрос задавался и отвечал много раз, но ни один из ответов, которые я нашел, не помог решить то, чего я пытаюсь достичь.)
