Динамично добавленное содержание Ajax с неправильной разметкой
я использую jQuery для динамичного добавления содержания
$("#articles").prepend('<article><header><p>info</p><h2>You are using Internet Explorer</h2></header><p>It is recommended that you use a modern browser like Firefox, Chrome or install Google Chrome Frame to experience better performance and advanced HTML5 and CSS3 features.</p></article>');
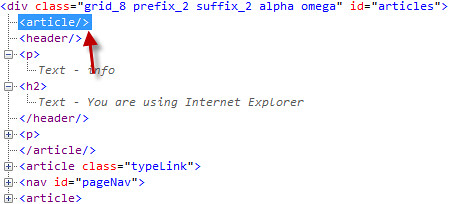
но HTML, который я получил, был

заметьте />
1
задан Community 8 February 2017 в 14:27
поделиться
1 ответ
jQuery использует innerHTML, который не всегда работает с элементами HTML5, даже если используется обычный 'shiv'. Вам потребуется еще один дополнительный обходной хак, например, такой.
Я действительно не думаю, что предложенные новые элементы HTML5 готовы к реальному использованию. Они пока не дают никакой практической пользы, даже не доработаны, и вызывают кучу проблем (решение которых может быть хрупким и стоить производительности).
Они не добавляют ничего семантического к вашей предупреждающей разметке, и вы в любом случае покажете ее только IE - браузеру, который хуже всех справляется с ними.
2
ответ дан 2 September 2019 в 23:33
поделиться
Другие вопросы по тегам:
