graphviz: слева/справа выровняйте узлы вместо центрирования?
Там какой-либо путь состоит в том, чтобы получить graphviz к узлам выравнивания по левому краю или выравнивания по правому краю в том же разряде вместо центрирования?

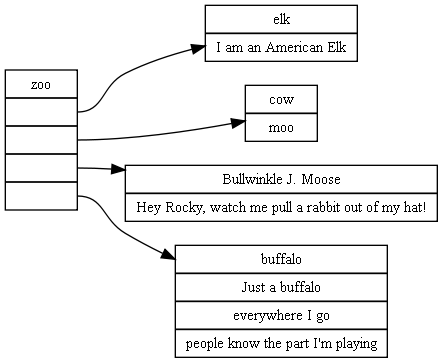
digraph h {
rankdir=LR;
node [shape=record,height=.08,fontsize=11];
elk[label="elk|I am an American Elk"];
buffalo[label="buffalo|Just a buffalo|everywhere I go|people know the part I'm playing"];
cow[label="cow|moo"];
moose[label="Bullwinkle J. Moose|Hey Rocky, watch me pull a rabbit out of my hat!"];
zoo [label="zoo|<p0>|<p1>|<p2>|<p3>"];
zoo:p0 -> elk;
zoo:p1 -> cow;
zoo:p2 -> moose;
zoo:p3 -> buffalo;
}
18
задан Community 8 February 2017 в 14:20
поделиться
1 ответ
Приятно видеть, что кто-то работает с такими весовыми данными.
Вот один кузнечный и неудовлетворный способ:
digraph h {
rankdir=LR;
node [shape=record,height=.08,fontsize=11];
zoo [label="zoo|<p0>|<p1>|<p2>|<p3>"];
node [width=3.5];
elk[label="elk\l|I am an American Elk\l",];
buffalo[label="buffalo\l|Just a buffalo\l|everywhere I go\l|people know the part I'm playing\l"];
cow[label="cow\l|moo\l"];
moose[label="Bullwinkle J. Moose\l|Hey Rocky, watch me pull a rabbit out of my hat!\l"];
zoo:p0->elk; zoo:p1 -> cow; zoo:p2 -> moose; zoo:p3 -> buffalo;
}
Дайте каждую коробку в том, что ранжируют то же самое (эмпирически определенную) ширину, а затем выравнивают текст с использованием странного \ l Отказ
26
ответ дан 30 November 2019 в 08:27
поделиться
Другие вопросы по тегам:
