Как вынудить расположенные элементы остаться скручивание жгутов видимая область браузера?
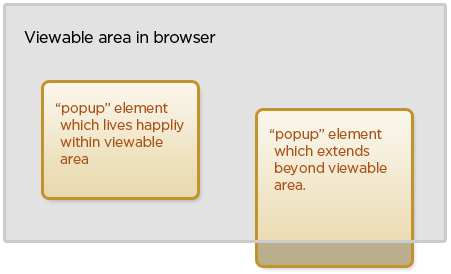
У меня есть сценарий, который вставляет "раскрывающиеся" элементы в DOM. Это устанавливает их top и left свойства CSS относительно координат мыши на событии щелчка. Это работает отлично за исключением того, что высота их "раскрывается", элементы являются переменными, и некоторые из них расширяются вне видимой области окна браузера. Я хотел бы избежать этого.

Вот то, что я имею до сих пор
<script type="text/javascript">
$(function () {
$("area").click(function (e) {
e.preventDefault();
var offset = $(this).offset();
var relativeX = e.pageX - offset.left;
var relativeY = e.pageY - offset.top;
// 'responseText' is the "popup" HTML fragment
$.get($(this).attr("href"), function (responseText) {
$(responseText).css({
top: relativeY,
left: relativeX
}).appendTo("#territories");
// Need to be able to determine
// viewable area width and height
// so that I can check if the "popup"
// extends beyond.
$(".popup .close").click(function () {
$(this).closest(".popup").remove();
});
});
});
});
</script>
2 ответа
Я нашел решение. Я добавил следующий код вместо своего 4-строчного комментария в исходном вопросе.
var diffY = (popup.offset().top + popup.outerHeight(true)) - $(window).height();
if (diffY > 0) {
popup.css({ top: relativeY - diffY });
}
var diffX = (popup.offset().left + popup.outerWidth(true)) - $(window).width();
if (diffX > 0) {
popup.css({ left: relativeX - diffX });
}
@liquidleaf указал мне правильное направление, так что +1 и спасибо за это.
Вы бы сравнили ширину / высоту окна с scrollTop, scrollLeft и т. Д.
Вот несколько методов, на которые вы можете обратить внимание:
$(window).width()
$(window).height()
$(window).scrollTop()
$(window).scrollLeft()
$(window).scrollWidth()
$(window).scrollHeight()
Взгляните на Документация jQuery по этим методам. В зависимости от того, какое именно поведение вы хотите, вам нужно будет сравнить ширину и положение вашего всплывающего окна с видимой в данный момент областью окна, определяемой размерами прокрутки.
http://api.jquery.com/scrollTop/ .. и т. Д.
