Сделать Label / TextBlock читаемым на стекле с помощью эффекта размытия
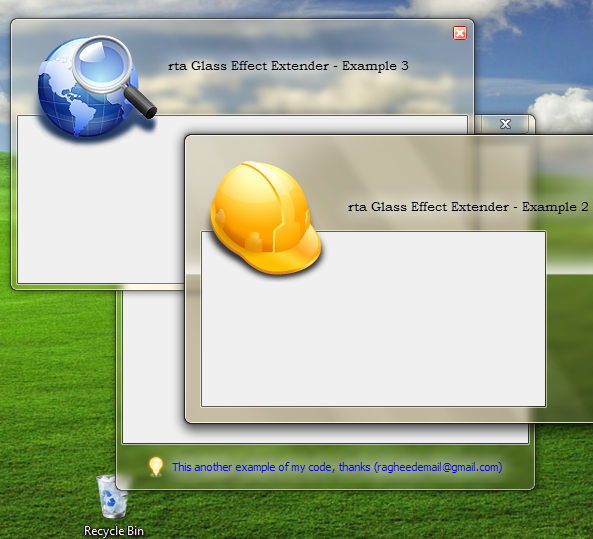
Я использую WPF 3.5 SP1 и хочу добиться чего-то вроде этого ( стеклянная часть уже сделана):

(источник: ggpht.com )
( Источник )

( Источник )
Вы можете видеть красивое размытие вокруг текста, что делает его очень хорошо читаемым. Я также обнаружил, что правильный подход - использовать API DrawThemeTextEx , который отображает размытие с использованием рекомендуемых системных параметров. Однако, как я могу добиться того же эффекта с помощью WPF?
Мне удалось найти эти ссылки, которые содержат полезные ресурсы:
Как сделать текст WPF на фоне стекла Aero читаемым?
Светящиеся элементы управления метками на стеклянной поверхности
Они делают это, дублируя TextBlock и устанавливая на него эффект размытия. Однако это не настоящее решение. Вот как это выглядит:
Сравните полученный эффект с изображениями выше, и вы увидите, что решение еще далеко. Итак, как правильно получить желаемый эффект с помощью WPF? Меня устраивает эмуляция (без использования DrawThemeTextEx API), поскольку результат очень похож.
Спасибо.

