Который JavaScript или Компонент диаграмм ASP.NET/Tool/Library будут Работать На Это?
[Обновление]: Забыл включать ComponentArt...
Привет,
Разработчик взаимодействия, нанятый клиентом, я в настоящее время работаю на произведенный некоторые макеты и теперь, это - мое задание для определения лучшего способа реализовать диаграммы, включенные там.
После рассмотрения опций я знаю и смог найти выполнение некоторых простых поисков Google, я сузил его к использованию или ComponentArt, Dundas Charts или Infragistics, просто потому что от того, что я вижу их демонстраций, у них есть определенные функции, я полагаю, что должен буду добиться цели.
Вот изображения от макетов - идеально мне нужна одна часть программного обеспечения, которое будет касаться всех их:

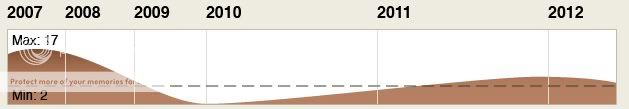
Эта диаграмма, кажется, достаточно проста.
 Заметьте произвольный интервал между годами - еще уверенный, если это будет камнем преткновения для клиента или нет.
Заметьте произвольный интервал между годами - еще уверенный, если это будет камнем преткновения для клиента или нет.
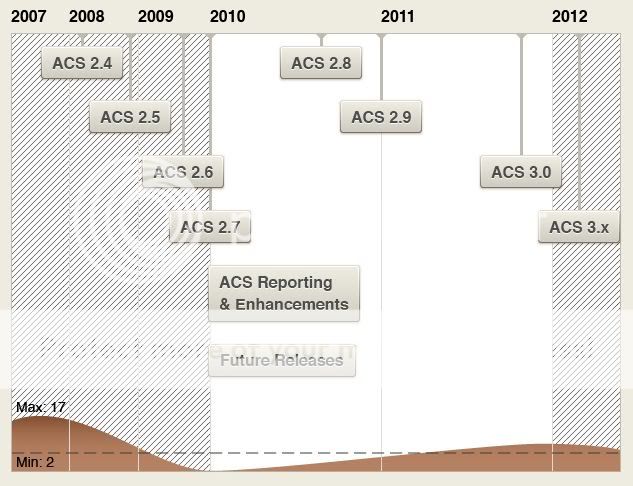
 Я не знаю, что когда-либо видел диаграмму как этот - она комбинирует предыдущую диаграмму с некоторыми дополнительными данными.
Я не знаю, что когда-либо видел диаграмму как этот - она комбинирует предыдущую диаграмму с некоторыми дополнительными данными.
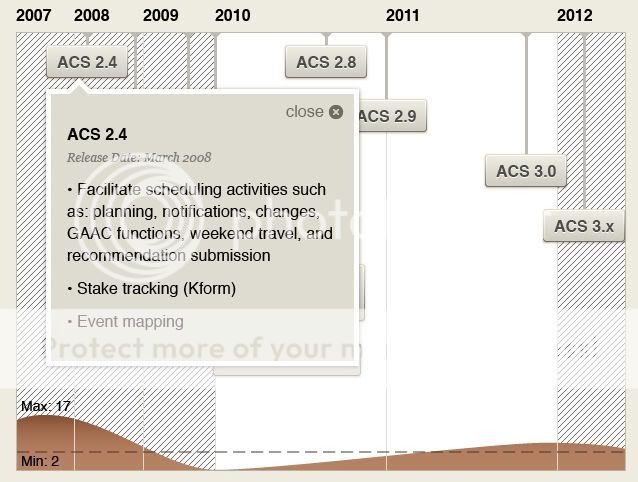
 Вот та же диаграмма, только на этот раз, иллюстрируя то, что происходит, когда пользователь мыши - или нажимает на аннотацию в рамках диаграммы. Они хотят хорошее моделирование в рамках всплывающего окна, таким образом, всплывающее окно должно быть чем-то как iframe или подобный. Очевидно, пока управление поддерживает клиентские события со связанными метаданными, я могу создать всплывающее окно сам.
Вот та же диаграмма, только на этот раз, иллюстрируя то, что происходит, когда пользователь мыши - или нажимает на аннотацию в рамках диаграммы. Они хотят хорошее моделирование в рамках всплывающего окна, таким образом, всплывающее окно должно быть чем-то как iframe или подобный. Очевидно, пока управление поддерживает клиентские события со связанными метаданными, я могу создать всплывающее окно сам.
Любые идеи или рекомендации ценились бы, я не использовал средства управления построением диаграммы в течение многих лет, таким образом, я в чем-то вроде потери, и клиент скоро хочет оценку.
Спасибо!
6 ответов
Raphaël (http://raphaeljs.com/) тоже очень хороший и мощный.
Ознакомьтесь с API диаграмм и визуализаций Google или MilkChart для Mootools
Если вы готовы потратить несколько сотен, я бы посоветовал вам выбрать компоненты создания диаграмм Adobe Flex.
Они довольно классные, с множеством функций.
Я использую компонент гибких диаграмм Adobe во всех своих проектах после использования диаграмм YUI, которые имеют очень ограниченные возможности.
DevExpress также имеет компоненты построения диаграмм, которые должны быть на одном уровне с Infragistics или ComponentArt.
Для пары диаграмм, которые мы используем как в WinForms, так и в приложении WebForms, требующих некоторых довольно сложных функций, мы использовали ProEssentials Charts от Gigasoft ... Лучшей особенностью диаграмм ProEssentials было то, что поддержка была, безусловно, лучшей из всех продуктов, которые мы когда-либо использовали (с графиками или без графиков). Мы получили ответы по электронной почте в течение 24 часов, независимо от того, какая у нас проблема, день / время недели и т. Д. От людей, которые точно знают, как это было ... однако стоимость контроля определенно выше ...
это диаграмма JavaScript, которую я бы порекомендовал. однако кажется, что вам все еще может потребоваться немного индивидуального кодирования, чтобы удовлетворить ваши требования
Telerik RadCharts также является хорошим вариантом... он позволяет использовать расширенные возможности построения графиков... а также хорошо работает с AJAX
