Как использовать событие нажатия клавиш в AngularJS?
Использование GNU Parallel сделает ваш скрипт еще короче и, возможно, более эффективным:
parallel 'echo "Processing "{}" ..."; do_something_important {}' ::: apache-*.log
Это запустит одно задание на ядро процессора и продолжит это делать до тех пор, пока все файлы не будут обработаны.
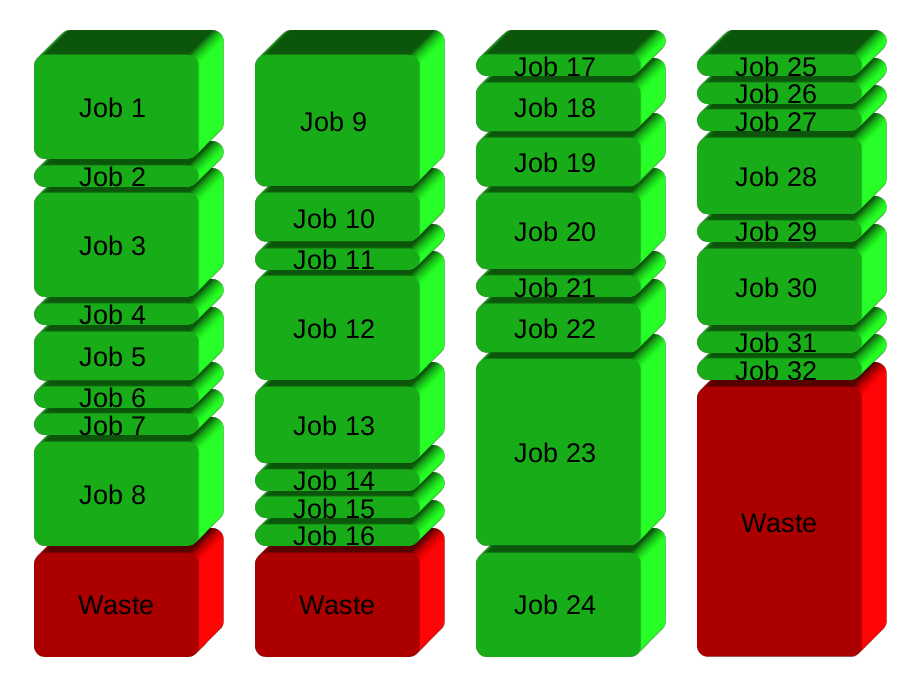
Ваше решение будет в основном разделять задания на группы перед запуском. Здесь 32 задания в 4 группах:
 [/g1]
[/g1]
GNU Parallel вместо этого запускает новый процесс, когда заканчивается - сохранение активных CPU и, следовательно, экономия времени:
 [/g2]
[/g2]
Чтобы узнать больше:
- Смотрите видеоролик для быстрого введения: https: // www .youtube.com / playlist? list = PL284C9FF2488BC6D1
- Пройдите через учебник (man parallel_tutorial). Вы, команда, полюбите вас.
399
задан sudo bangbang 18 August 2016 в 09:30
поделиться
2 ответа
html
<textarea id="messageTxt"
rows="5"
placeholder="Escriba su mensaje"
ng-keypress="keyPressed($event)"
ng-model="smsData.mensaje">
</textarea>
controller.js
$scope.keyPressed = function (keyEvent) {
if (keyEvent.keyCode == 13) {
alert('presiono enter');
console.log('presiono enter');
}
};
4
ответ дан Bubbles 18 August 2016 в 09:30
поделиться
Все, что необходимо сделать для получения события, следующее:
console.log(angular.element(event.which));
директива А может делать это, но это не , как Вы делаете это.
0
ответ дан 22 November 2019 в 23:35
поделиться
Другие вопросы по тегам:
