Используйте CSS, чтобы создать фоновое изображение над цветом фона в списке
Это код
<ul>
<li class="test">
<a href="#">
<h2>Blah</h2>
<p>Blah Blah Blah</p>
</a>
</li>
</ul>
По сути, в моем списке уже есть некоторые стили, например, я установил цвет фона для Это.
Теперь в классе «test» я также установил фоновое изображение.
У меня вопрос: я хочу, чтобы фоновое изображение оставалось над цветом фона, и я не знаю, как этого добиться. Я пробовал использовать z-index, но думаю, что это неприменимо для фонового изображения.
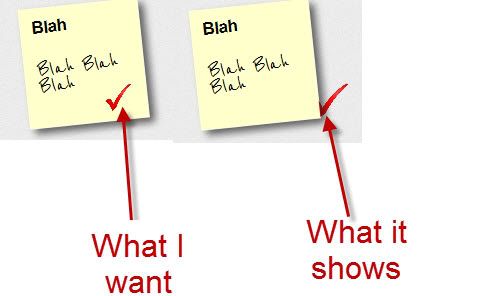
Взгляните на изображение

Изменить: это код CSS
Например, это стиль для моего списка
#sidebar ul li{
background:#ccf;
}
А это стиль для теста класса
.test{
background-image: url('img/big_tick.png');
background-repeat:no-repeat;
background-position: bottom right;
-moz-background-size: 30%;
-webkit-background-size: 30%;
background-size: 30%;
margin-right: 30px;
}
6
задан Community 8 February 2017 в 14:33
поделиться
0 ответов
Другие вопросы по тегам:
