вопрос о JSF новичка - Как достигнуть этого расположения?
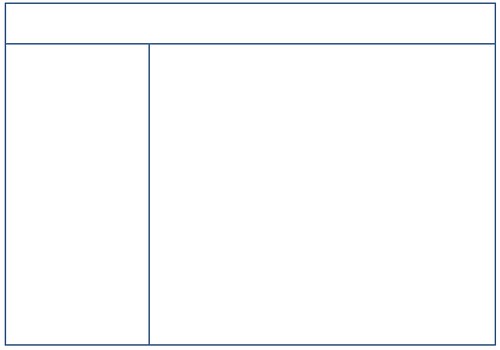
Я пытаюсь достигнуть расположения, показанного здесь 
Каждая из панелей должна быть связана с отступающим бобом, от которого я позже добавлю различные компоненты согласно контексту.
Я пытался использовать panelgrid, но не мог достигнуть этого взгляда. Я предпочел бы использовать просто JSF для этого, но если невозможный или слишком сложный RichFaces в порядке также.
Спасибо!!
2 ответа
Это вопрос не только JSF / HTML, но и CSS. Вышеупомянутый макет в основном уже может быть получен следующим образом:
<h:panelGroup id="header" layout="block"></h:panelGroup>
<h:panelGroup id="leftcol" layout="block"></h:panelGroup>
<h:panelGroup id="rightcol" layout="block"></h:panelGroup>
(который генерирует следующий HTML)
<div id="header"></div>
<div id="leftcol"></div>
<div id="rightcol"></div>
Вы можете стилизовать / позиционировать его с помощью CSS, например:
#header {
width: 100%;
height: 100px;
}
#leftcol {
width: 200px;
float: left;
}
#rightcol {
float: left;
}
Вот и все.
Вы можете использовать HTML-код, с помощью которого вы достигли вышеуказанного макета. Т.е.
<table>
<tr>..</tr>
<tr>..</tr>
</table>
Однако предпочтительны макеты без таблиц, т. Е. С использованием тегов
